A common requirement in web applications is to provide a one-time notification message to the user. This is often used to give the user confirmation that something happened. For example, a notification message might confirm a form was successfully submitted or that an error occurred.
Content Server doesn't always confirm when something happens. For example, the "Submit" and "Cancel" buttons on the category page have very different results, but the redirect (based on nexturl) is identical. This means clicking on either of these buttons appears the same to the user, but in one case the category is saved and in the other it's not. Wouldn't it be nice if there was some type of confirmation of the action?
This lack of feedback happens throughout Content Server with most form submissions having no confirmation that the action was successful. I suppose the user might assert success if no error message is displayed, but this is not very user friendly.
One possible solution is to redirect the user to a confirmation page. This already happens after a move or copy, where the status of each copied or moved item is displayed. It adds some extra development effort (i.e., to create the confirmation page and to persist the state of the action), but also requires an extra click to complete the action. What if there was a simpler and less intrusive way of doing this?
# Introducing the RHCore Messaging Framework
The messaging framework in RHCore provides a simple and non-intrusive way to provide a one-time notification message to the user. It's motivated by the Django messages framework (opens new window), which has been an inspiration for many things in RHCore. Let's see how this works.
The messaging framework has two components:
- a set of functions for creating a notification message; and
- a template that can be dropped in anywhere to display them.
Let's look at both.
# Creating a Message
RHCore provides four functions to create a notification message. These can be run from anywhere and queues the message for the current user. The functions provide a convenient way to classify the message as being of type success, info, warning, or error:
$RHCore.Messaging.Success(prgCtx, "This is an example of a success message.")
$RHCore.Messaging.Info(prgCtx, "This is an example of an info message.")
$RHCore.Messaging.Warning(prgCtx, "This is an example of a warning message.")
$RHCore.Messaging.Error(prgCtx, "This is an example of an error message.")
2
3
4
Once a message is queued it can be displayed.
# Displaying the Messages
Queued messages can be displayed in a WebLingo or RHTemplate with the following statements:
From WebLingo:
`%L$RHTemplate.Utils.render(request, 'rhcore/messaging.html')`
From RHTemplate:
{% include 'rhcore/messaging.html' %}
The template defined by rhcore/messaging.html loads the queued messages, purges them from the queue (since they should only be displayed once), and displays them according to its type (success, info, warning, or error). Our previous example would render as follows (using rhcore.css to style the messages, which can be customised if you prefer something else):
Let's look at an example to bring it together.
# Example
It's important to understand that where you create the message is independent of where you display it. This means you can generate the message in one request and display it in a subsequent request on a completely different page (as long as the page includes the rhcore/messaging.html template). Let's look at the example.
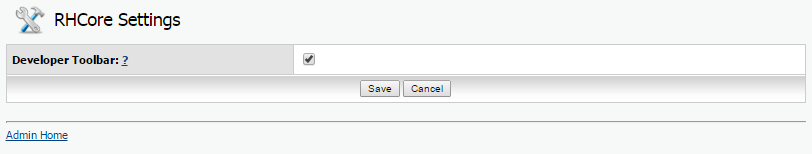
RHCore has a simple configuration page with one option. That looks like this:

Three important things happen when you click the "Save" button:
- the setting is saved to the
opentext.inifile; - a success or failure notification is generated using
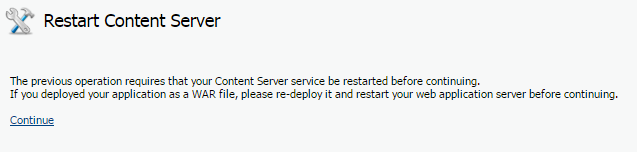
$RHCore.Messaging.Success()or$RHCore.Messaging.Error(); and - a redirect is performed to restart the Content Server instance (as follows).

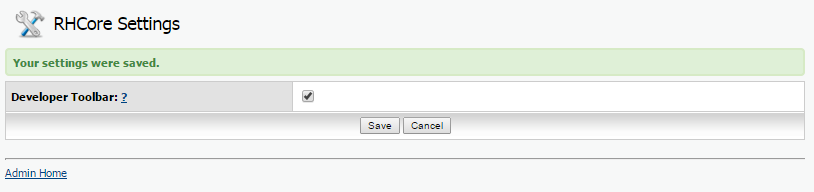
Once the server is restarted the user clicks "Continue" to return to the settings page. However, there is a queued message (from #2 above) is waiting to be displayed. Remember, the creation and display of the message can be in different requests:

The redirect could also have gone somewhere else, but the user would still see the message as long as the resulting page is setup to display them (using the rhcore/messaging.html template).
It's that easy to create one-time notification messages in an RHCore application.
# Wrapping Up
I'm using messaging almost everywhere in my development. It's highly convenient to generate a message with a line of code and knowing it will be displayed regardless of where the user is redirected[^1]. It gives the user confidence in their actions and requires very little effort by the developer to implement.
Questions or comments? Please leave a comment below!
[^1]: The exception being a page not enabled for messaging. A possible enhancement to RHCore is to include the rhcore/messaging.html template in the standard webnode/html/llmastheadcomponent.html WebLingo file. This would allow messages to be displayed in almost any Content Server page.